Does anyone have any ideas why this happens?
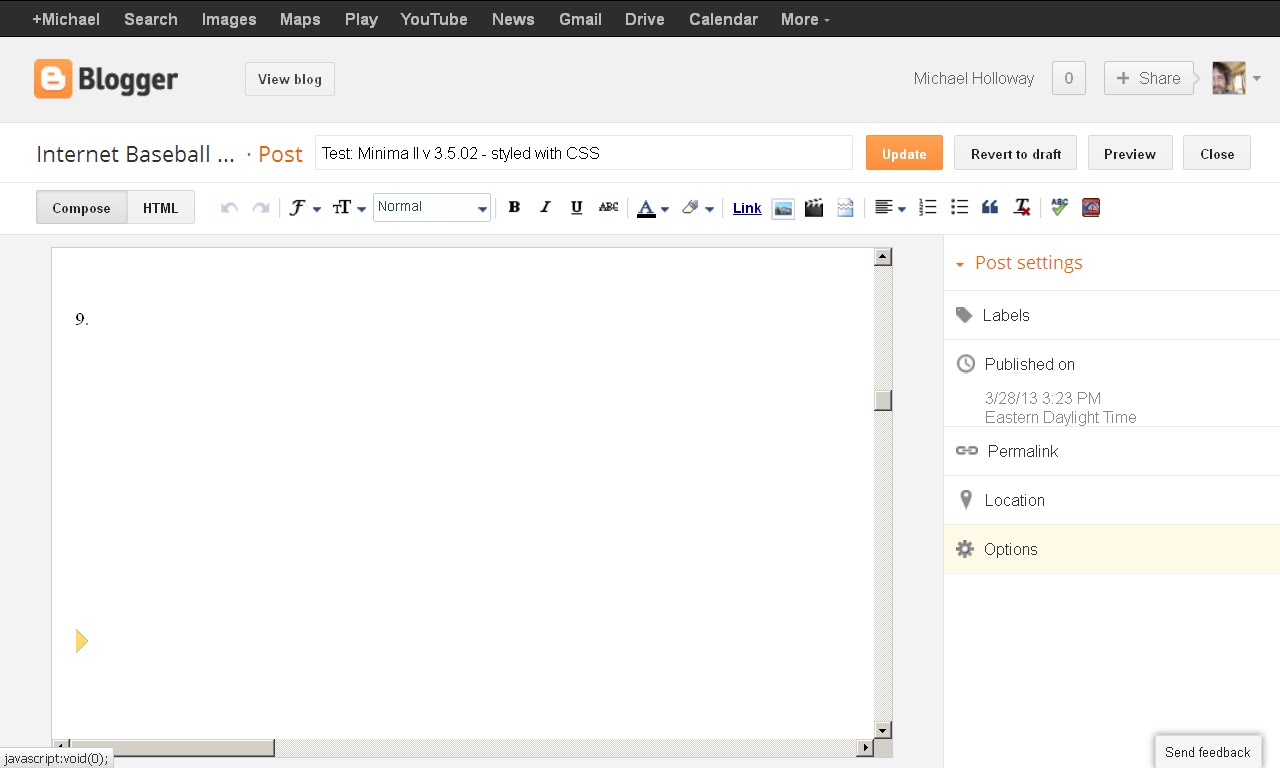
The Image below is a screenshot showing my baseball scorecard coding rendering in Blogger Compose interface. The interface is rendering column '1' under column '0' - instead of beside it - likely because style in CSS is not rendering in the Blogger Compose interface (while it renders perfectly when published).The day before Blogger in Draft became the Blogger default Interface, the Compose interface rendered CSS fine in Compose mode. Now only with the style in-line in the html does the Compose interface render the coding properly.
In the Image, the '9' near the upper border of the image is the bottom of column '0' - the "Player Name boxes" - numbered 1 to 9. Only the text is rendering.
Below that - the beige coloured triangular shape is border-color, part of each At-Bat box's infield icon. But the At-Bat boxes are in column '1' - which is supposed to position top - and to the right - of column '0'.
When I click 'Publish' I get this Error Message:
"An error occurred while trying to save or publish your post. Please try again. Ignore warning"
I click 'Ignore' - and it publishes perfectly.
See Image and the Published coding together at:
"Test: Minima II v 3.5.02 - styled with CSS" http://internetbaseballscorecard2013.blogspot.ca/2013/03/test-minima-ii-v-3502-styled-with-css.html
The test is coding for two columns of the new baseball scorecard coding - with style in CSS.
The image is a screenshot of how Blogger renders my coding in 'Compose' - and below that, the same coding published - perfectly.
Perhaps someone could glance at the CSS in page source - is there something wrong with my style sheet?
mh
Blogger Compose Interface
1.
2.
3.
4.
5.
6.
7.
8.
9.

No comments :
Post a Comment